深圳設計新水平布局的效果
19-12-02 1450次
公司隨著時代的發展嘗試新的網站設計,以提高其網站在線存在的有效性。 但是一個流行的新趨勢對于許多雇用它的組織產生了相反的效果。你可能會遇到一些新的網站,這些網站正在從老式的垂直布局走向一個整潔而優雅,現代化的水平布局。 越來越多的網頁設計師投入時間和資源來保持最新狀態,從而使他們看到這個行業的重要變化。 但達設互動設計這種水平布局有多有效?
原始垂直布局和新水平布局的區別
當一個大型的網站最近公布了其新的水平設計,我絕對喜歡它。 布局是現代和優雅的,直觀地認為,比以前的“老式”的垂直布局頁面更具吸引力和成功。 然而,通過回顧過渡之前和之后客戶活動的熱圖,發現我完全錯誤。
該公司的目標是讓訪客閱讀盡可能多的文章,并接觸大量的內容。 網站不會播放任何廣告,所以所有指標都直接反映訪問者與網頁上實際文章和內容的關系。
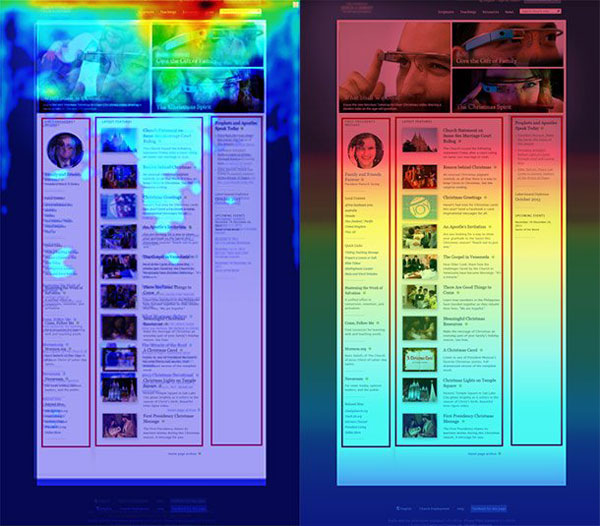
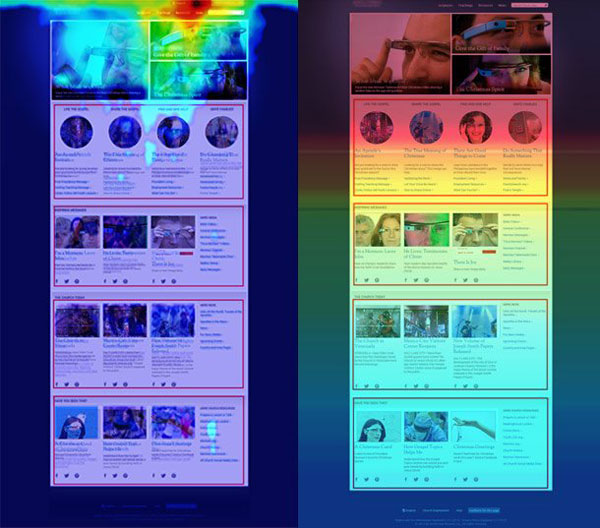
如下圖所示,原始主頁列出了長排列表中的文章,而將A / B測試的一部分顯示為百分之五十的新布局包含了橫向排列的相同文章。
有趣的是,設計游客的水平布局遠遠低于原來的垂直布局。 下面的熱圖表示用戶的鼠標移動和滾動范圍,顯示訪問者在原始主頁上比新的水平滾動向下滾動了34%,因此也在原始布局中徘徊,交互和點擊更多的文章,而不是在新的布局上。 事實上,用戶幾乎沒有暴露于橫向布置的文章。 為什么會這樣呢?
在左側的原始版本中,訪問者收到了垂直列的一瞥,表明有更多的內容等待下面,并有一個完整的滾動體驗被探索。相比之下,較新的水平布局沒有指示有更多的向下滾動 - 游客認為這是頁面的結尾,并將文章保留隱藏和未開發。此外,即使訪問者向下滾動,在頁面任何一點顯示的每個水平行都可能被誤認為頁面的結尾,而垂直封裝總是表示更多的內容等待在下面。
這種行為可以在觀察和心理層面進行解釋。上面的示例演示了垂直布局之間的差異,這種布局鼓勵滾動(從而揭開和吸引更多內容)以及不會觸發滾動的水平布局。心理見解。術語“對象識別”表示我們解釋對象意義的方式。對象的識別對于我們的生存至關重要,因為我們必須先確定對象,然后才能推斷出它們的相關特征和喜好。一旦我們確定一個蘋果,我們立即知道它是可食用的。一旦我們識別出一只狼,我們就知道不要打擾它。這個過程只需要少量的輸入。我們的系統通過“模板匹配”來確認,允許我們立即將字母“B”確定為字母表的一部分,而不是抽象的形狀。
新水平布局帶來的效果
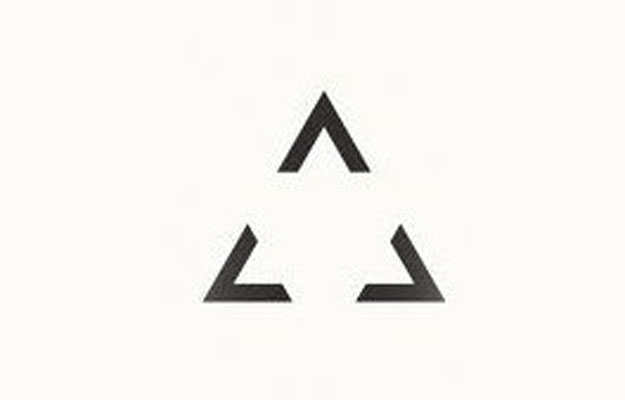
例如,當我們看下圖時,我們會自動將其解釋為三角形,而不是三個角度。這表明我們的大腦首先看到一個對象的整體形式,之后才開始挑選細節。 
基于格式塔的“關閉法則”,即使只顯示了一小部分形狀,我們的思維往往會完成不完整的形狀和創造精神對象。我們的想法是通過忽略差距和完成輪廓線來形成我們頭腦中已經表現的形狀。
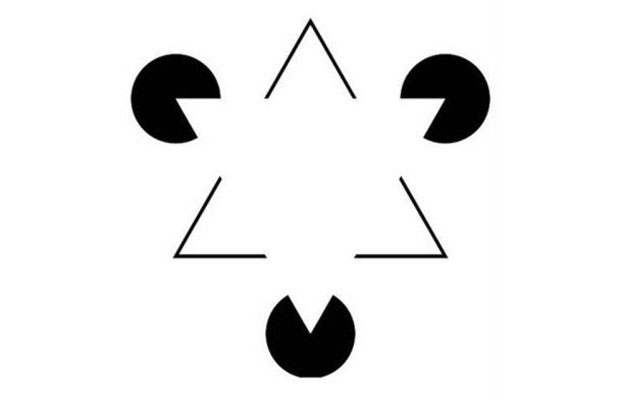
關閉法的一個很好的例子是Kanisza三角形,如下所示。這種幻覺,最初由意大利心理學家Gaetano Kanizsa在二十世紀五十年代探索過,展示了我們如何看到兩個重疊的三角形,即使圖像中沒有完整的三角形。 
這就解釋了為什么水平布局不起作用。其結構意味著關閉,并且頁面底部更典型的模式。當我們看到封閉的水平結構時,格式塔的關閉定律就開始了,我們體驗到一個完全封閉的形狀。因此,我們不會尋找更多的信息,最終可以俯瞰頁面的其余部分。
其他有問題的布局。水平布局只是與我們的自然對象識別過程相沖突的網站設計的一個例子。例如,這是最近重新設計的Pinterest主頁: 
你可以看到,它顯示了一個iPad和iPhone,它們都在頁面底部被切斷,從而產生了其他圖像(以及潛在的其他內容)隱藏在折疊之下的印象。這自動提示我們向下滾動 - 但是無法向下滾動,讓我們感到沮喪和焦慮。如果頁面更長,這將是導致訪問者向下滾動的好方法,因為每個人都希望看到一個完整的形狀。Pinterest已經將頁面更新為非常漂亮,時尚和動態的外觀,解決了這個問題。
當我們在頁面上遇到元素時,我們的頭腦同樣困惑,因為它們的按鈕狀形狀(例如,帶有文字的小矩形,看起來像是一個動作)。當元素不可點擊,結果只是一個簡單的圖像,我們不可避免地會感到煩惱。當我們了解基礎模式時,我們很容易填補空白并排除元素的表面含義。問題是網站界面通常缺少任何視覺提示,表明正在采用什么模式。幫助你的訪問者了解你網站元素的表面含義將影響他們如何與頁面進行交互 - 更重要的是,它們對它們的感受如何。因此,通過確保表面元素可以快速準確地解釋,使的訪問者感覺到與您的產品交互感到很好,至關重要。
設計互動體驗的方式必須考慮到我們的認知系統的局限性。至于制作必須注重的細節,你在網站上使用建立的交互設計模式越多,訪問者的理解就越好,他們將擁有達設互動更多的體驗。
以上【 深圳設計新水平布局的效果 】的內容由達設互動(http://www.allclubs.com.cn)為您提供,本文網址 : http://www.allclubs.com.cn/gongsixinwen/162.html ,轉載請注明出處!更多有關深圳網站建設,微信小程序、電商平臺建設、系統開發等互聯網應用服務都可以聯系我們。熱線:130 7784 6582