細節,讓你的APP擁有更好的用戶體驗
19-12-03 1309次
隨著智能手機的普及,移動端的飛速發展,APP的設計也越來越受到設計師和產品人員的重視,不斷地提高APP的設計質量是每一個設計師的追求,那么在我們設計APP的過程中,有哪些細節是你最容易忽略的呢?接下來讓深圳網站開發公司萬狼科技的小編就APP視覺表現型問題一起來看看以下這些細節你都把握住了嗎?
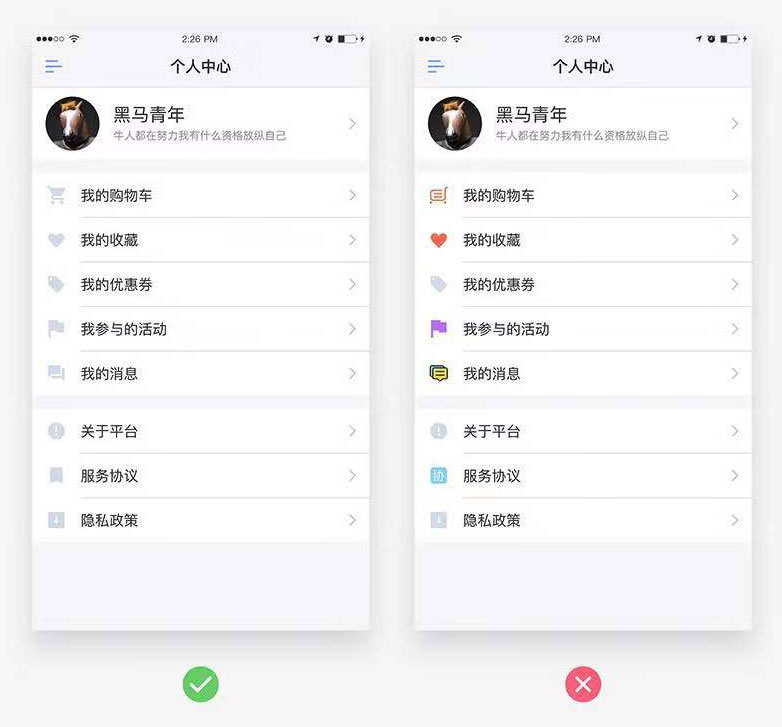
01.統一的圖標設計風格:
圖標設計在整個APP設計中是比重較大的板塊之一,圖標設計風格有:線性圖標、填充圖標、畫型圖標、扁平圖標、手繪風格圖標和擬物圖標等。無論我們選擇何種表現形式的圖標都請保持統一性,相同的模塊采用一種風格的表現形式,如果是線性圖標就保持一致的描邊數值。
圖標在配色上面也要保持有規律的統一,采用相同的顏色是比較常用的配色方式。如果你采用不同色相的配色方式,要保持整體的配色協調,不要出現飽和度、明度反差過大的配色而影響整體的視覺協調。
02.優化你的分割線:
界面設計中往往細節的處理最容易被忽略,根據界面配色的不同,我們在分割線色彩的選擇上面也要做出相應的調整。由于分割線的作用是區分上下信息層級和界面裝飾,配色的表現力要低于文字信息的力度,通常我們會選擇淺色而否定深色,這樣界面會更加簡潔通透。深色的分割線要慎用,除非在一些特定的產品場景下。
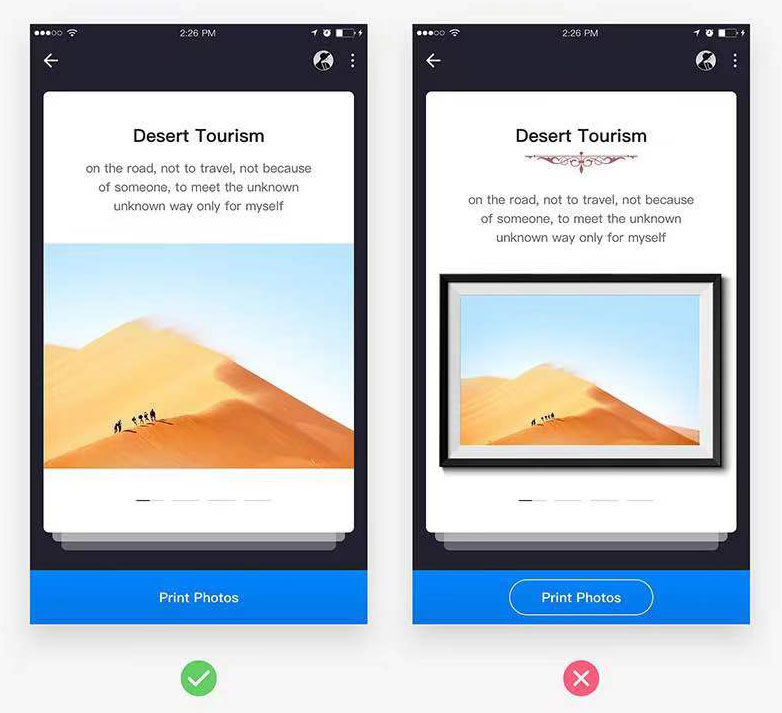
03.不要過度裝飾,讓界面更簡潔:
設計需要準確的把握“度”,過度的設計會干擾信息的傳達。減少不必要的設計元素,讓信息脫穎而出,整個界面將會更加簡潔清爽,也不會分散用戶的注意力。
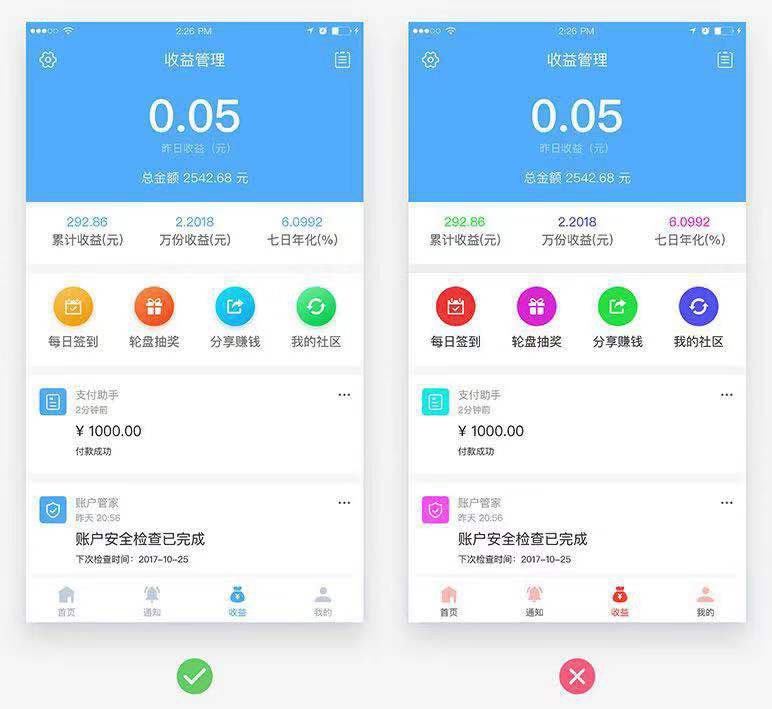
04.控制好界面中的配色數量:
一個界面中出現3種左右的配色是相對比較容易把控的,如果超過3種以上的配色,是非常考驗設計師功底的,如果顏色的處理不到位就會出現五彩斑斕的“視覺盛宴”。
在選擇配色組合時,使用相似色的配色方案可以使顏色更加協調和交融;如果希望更鮮明地突出某些元素,對比色是不錯的選擇。無論選擇何種配色方案,都要控制好界面中的配色比重,使信息傳達不受干擾。
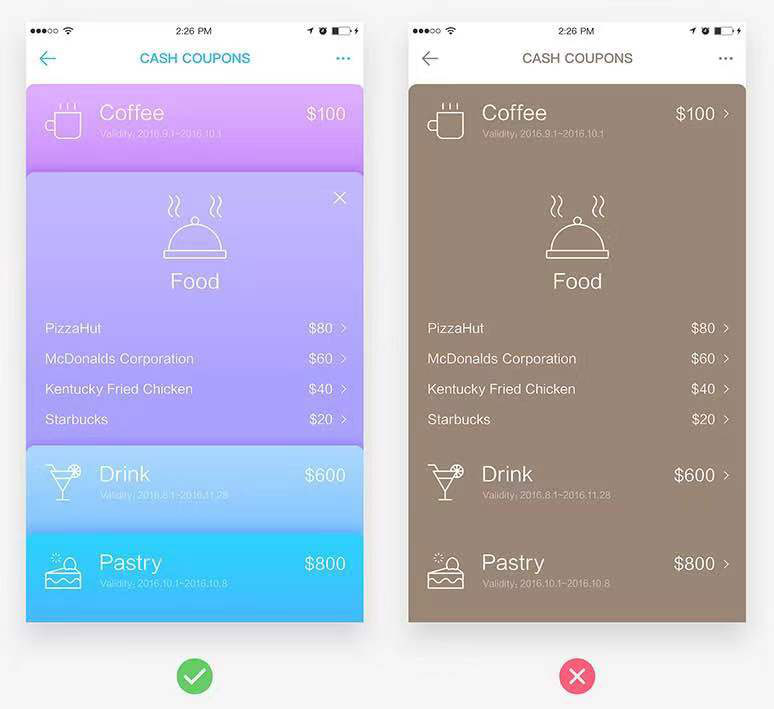
05.合理的進行設計對比:
通過對比可以讓信息模塊更加獨立,界面層級關系更加豐富。案列中以不同的背景顏色區分不同的信息模塊,提升了整個界面的節奏感。顏色的選擇可以是同色系中不同明度的梯度表現,也可以選擇不同的色相的穿配搭配。
除此以上,APP視覺交互等也是非常需要設計師和產品人員注意的細節,這里就不一一例舉了,做產品和設計都是一條漫長的路,沒有任何結論是一成不變的,作為互聯網時代下的產品人,我們要不斷的反思總結,打破常規與束縛,接收更多新的元素,做出更加符合這個時代下的產品設計。
以上【 細節,讓你的APP擁有更好的用戶體驗 】的內容由達設互動(http://www.allclubs.com.cn)為您提供,本文網址 : http://www.allclubs.com.cn/gongsixinwen/171.html ,轉載請注明出處!更多有關深圳網站建設,微信小程序、電商平臺建設、系統開發等互聯網應用服務都可以聯系我們。熱線:130 7784 6582