怎樣設(shè)計(jì),才能抓住用戶稍縱即逝的注意力
19-12-18 1478次
用戶的注意力非常短暫。無論是通過網(wǎng)頁和APP的數(shù)據(jù)分析,還是其他的統(tǒng)計(jì)數(shù)據(jù),都印證了這一事實(shí)。這也使得我們需要在設(shè)計(jì)上,花費(fèi)更多的心力來抓住用戶的好奇心和注意力,讓他們?cè)诒M可能短的時(shí)間內(nèi)獲取到網(wǎng)站的信息。
對(duì)于人類注意力的類型和特征,我在之前的文章《從了解用戶的注意力開始,創(chuàng)造更優(yōu)秀的用戶體驗(yàn)》當(dāng)中有詳細(xì)的闡述。那么在網(wǎng)頁設(shè)計(jì)中要如何使用呢?了解用戶的實(shí)際需求,并且?guī)椭麄兏旄玫孬@取他們所需的信息,這樣才能更好的留住用戶。好在這樣的設(shè)計(jì)技巧并不復(fù)雜,接下來的這7個(gè)技巧,能夠在一定程度上幫你做到這件事情。 
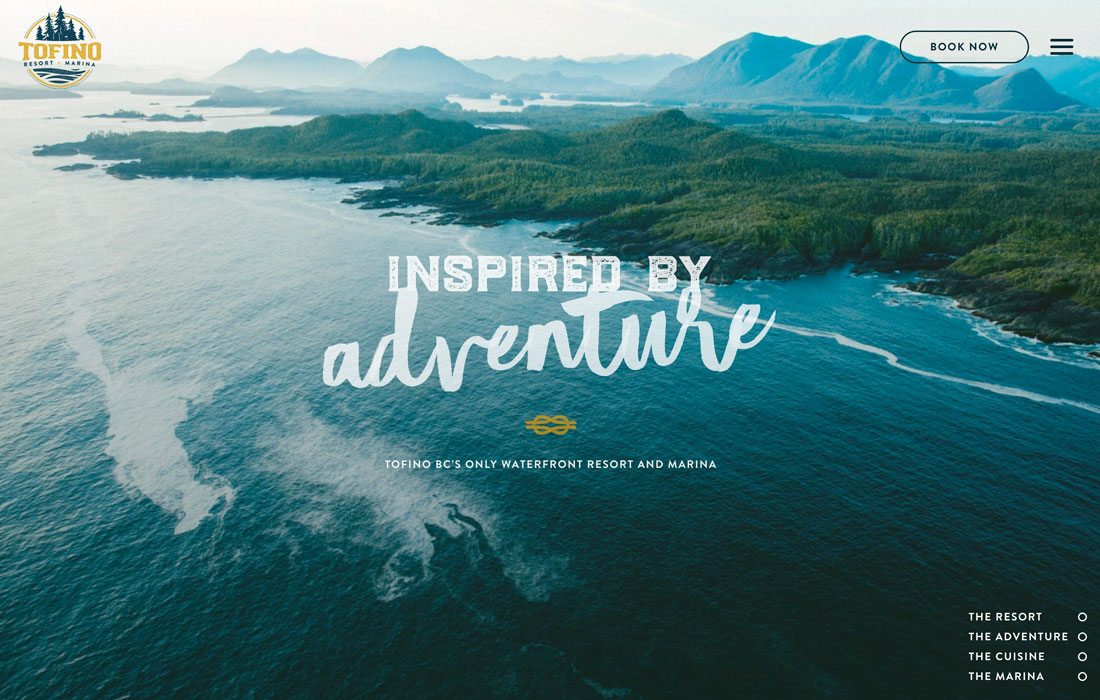
1. 讓用戶無需費(fèi)力思考
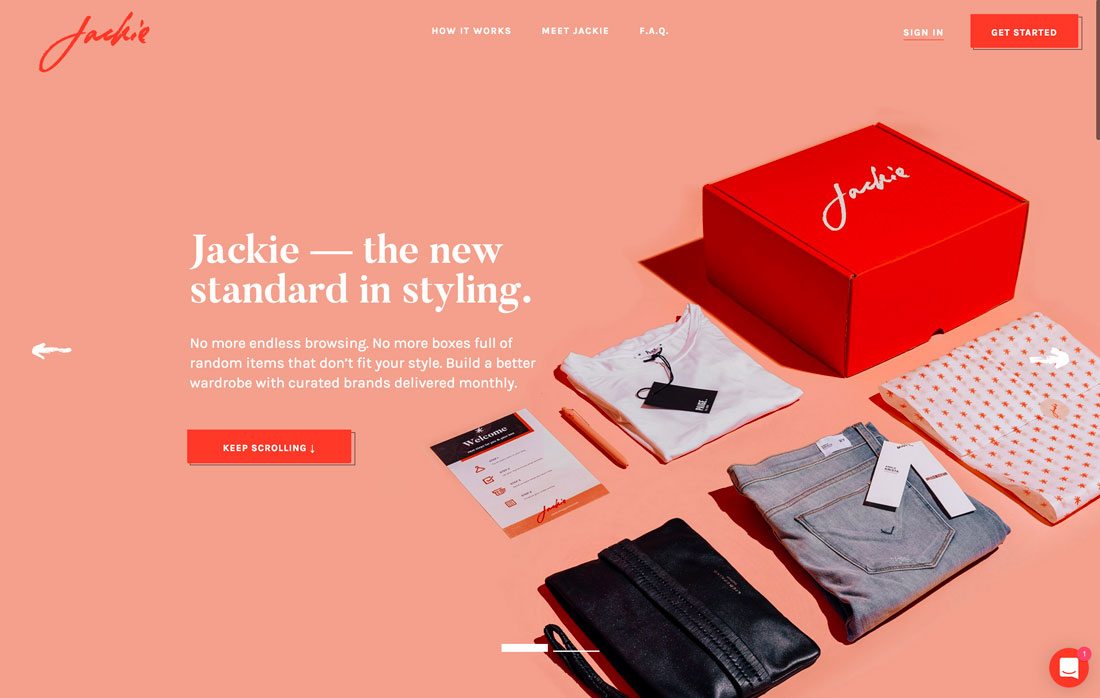
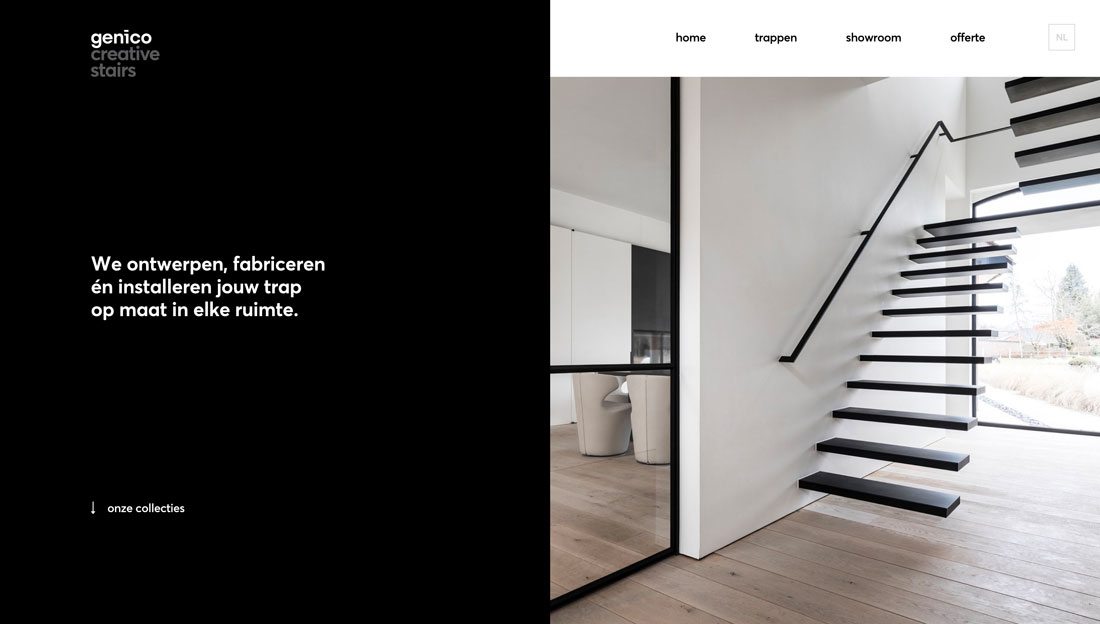
對(duì)于用戶而言,不需要復(fù)雜決策就能作出決定的設(shè)計(jì),是輕松而且可以更快獲得的。讓人無需費(fèi)力思考就能獲得信息的設(shè)計(jì),總會(huì)讓人想起極簡(jiǎn)風(fēng),不過總體上來說,更多的是采取簡(jiǎn)化的元素和效果。當(dāng)然,極簡(jiǎn)風(fēng)也是不錯(cuò)的選擇。
總體上而言,限制信息的數(shù)量避免信息過載,是實(shí)現(xiàn)這樣的設(shè)計(jì)的必由之路。
讓導(dǎo)航足夠簡(jiǎn)單,提供數(shù)量有限的選擇
使用更加易于閱讀的字體
加強(qiáng)元素之間的對(duì)比,讓行為召喚更容易被感知到
在所有的頁面、每一屏都堅(jiān)持貫徹一個(gè)想法,或者沿襲一個(gè)交互
確保購物車、表單等交互控件始終可用
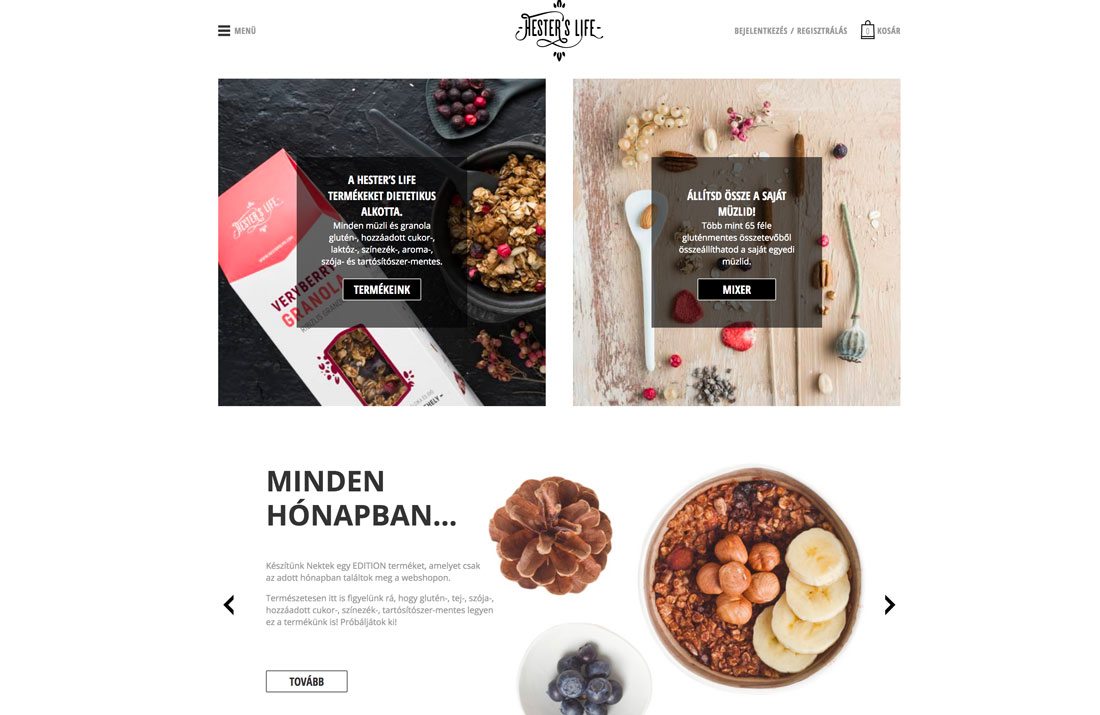
2. 鼓勵(lì)交互的視覺內(nèi)容
網(wǎng)站本身是一個(gè)可用性極強(qiáng)的媒體平臺(tái),既然是媒體和內(nèi)容,就應(yīng)該充分利用好這一特質(zhì)。
通過視覺來吸引用戶注意力是一種簡(jiǎn)單的策略,當(dāng)可交互的元素通過視覺設(shè)計(jì)加成之后,通常有著不錯(cuò)的轉(zhuǎn)化率。
在設(shè)計(jì)中,從 A 點(diǎn)到 B 點(diǎn)應(yīng)該是一個(gè)直接快速的過程。電商設(shè)計(jì)師應(yīng)該對(duì)此深有感觸。用戶在社交媒體上看到一雙網(wǎng)紅鞋,他們想要獲得它,點(diǎn)擊鏈接之后最好能夠立刻看到商品,這樣發(fā)生購物行為交互的機(jī)率會(huì)更高。
省時(shí)省事的設(shè)計(jì)策略是讓用戶盡可能快地看到購買按鈕,這樣他們就不用反復(fù)翻看頁面,尋找可點(diǎn)擊的鏈接。這個(gè)地方有幾個(gè)值得注意的技巧。一個(gè)是在網(wǎng)站中采用和社交媒體上一致的圖片,讓用戶一眼可以判斷出他要的東西和商品是一個(gè)東西。
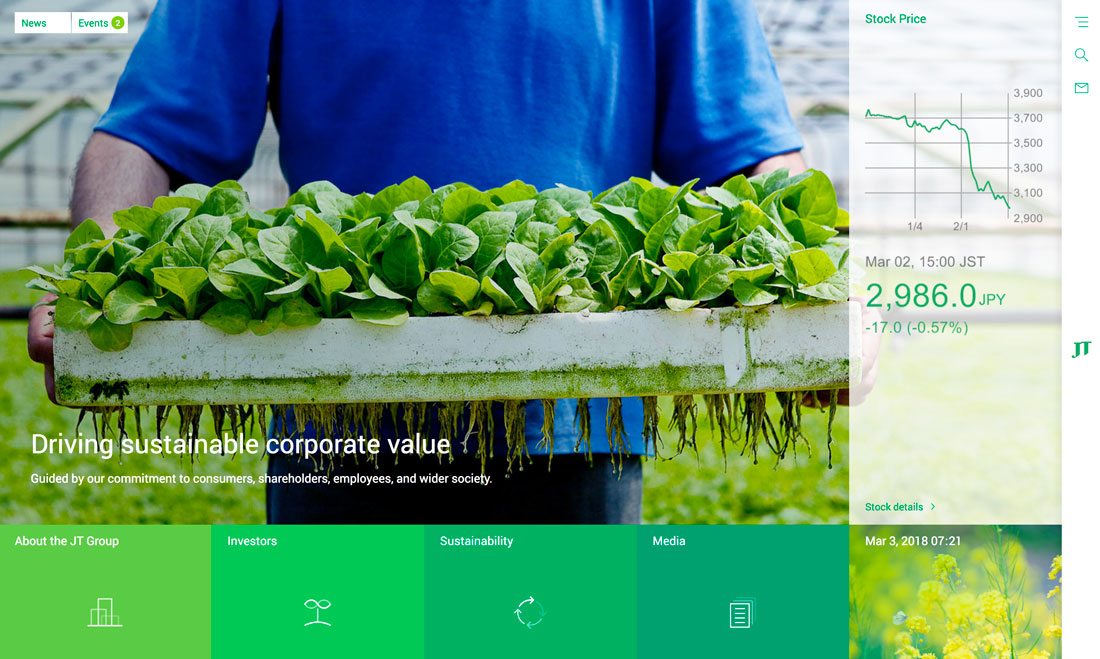
3. 將復(fù)雜的元素分解
將復(fù)雜的故事分解為更小、更容易吸收和理解的部分,用戶會(huì)更容易 Get 到其中的信息。在文本段落處理上,較小的段落肯定比較大的段落更容易閱讀和理解,而用戶也大多更愿意閱讀這樣的內(nèi)容。
嘗試使用諸如卡片式的設(shè)計(jì),借助視差滾動(dòng)引導(dǎo),或者將主要內(nèi)容歸納出來,通過「閱讀更多」將用戶導(dǎo)向完整的原文。這樣的技巧都能提升參與度,并且降低內(nèi)容的復(fù)雜度。
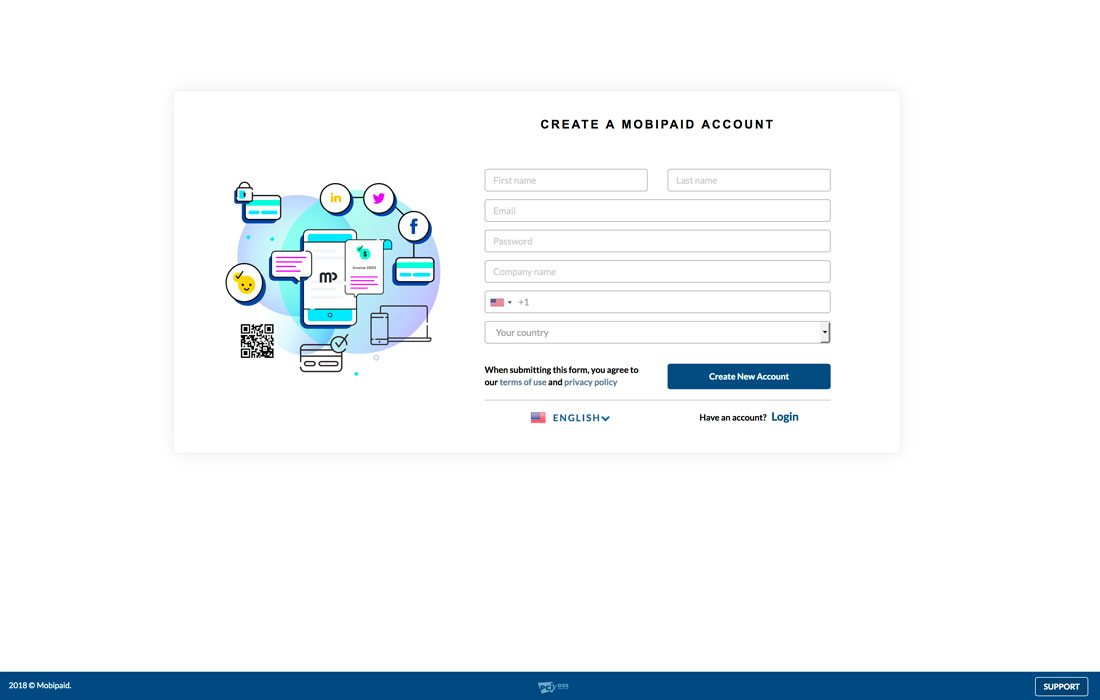
4. 減少表單內(nèi)容
想要用戶更快地交互,最簡(jiǎn)單的方法之一,就是盡量只提供關(guān)鍵的信息,減少不必要的內(nèi)容。而在表單的處理上,也沿用相同的技巧。
只詢問必要的信息,例如用戶姓名和電子郵件,并且提供稍后可繼續(xù)完善的表單選項(xiàng)。
使用可判斷輸入數(shù)據(jù)是否正確的表單功能,確保用戶知道他們是否輸入正確,錯(cuò)誤出在哪里,便于更正。
不要要求提交已經(jīng)提交的、重復(fù)的數(shù)據(jù),例如同時(shí)要求填寫信用卡的類型和信用卡號(hào)碼(實(shí)際上可以通過號(hào)碼來判斷類型)。
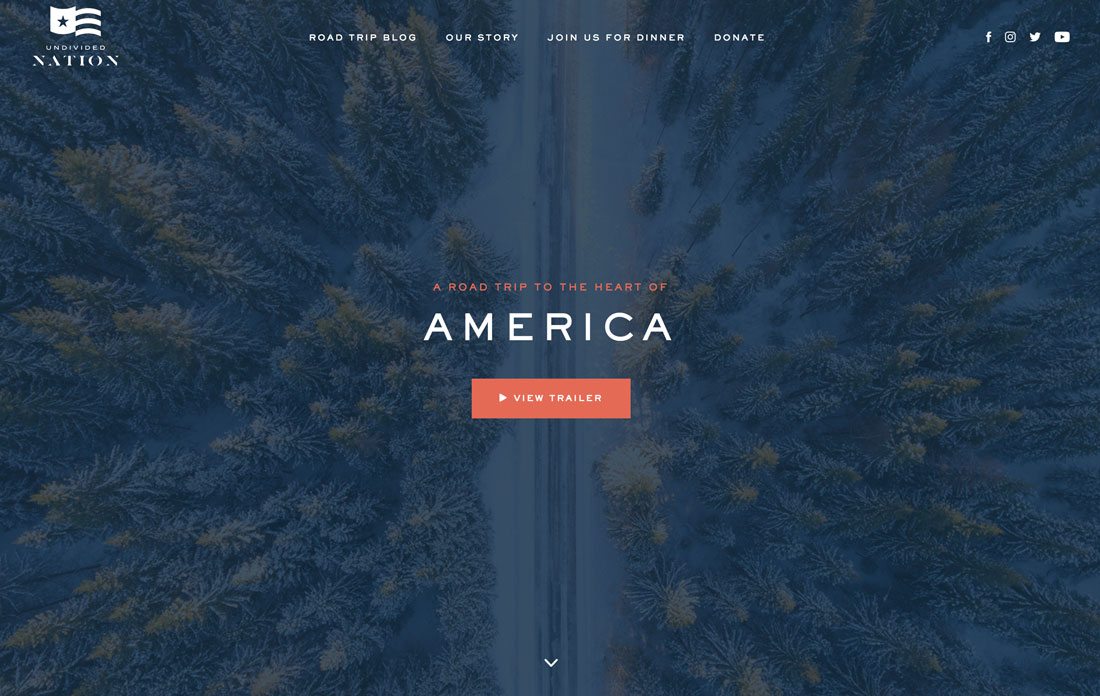
5. 設(shè)計(jì)清晰顯著的行為召喚
行為召喚是網(wǎng)頁中觸發(fā)用戶交互的最為有效的手段之一,行為召喚的文案要簡(jiǎn)單明快,按鈕要對(duì)比明顯。
通常而言,想要行為召喚有效,最好讓行為召喚元素色彩明亮,讓用戶看到的時(shí)候就知道怎么做,諸如「點(diǎn)我下單」這樣有著明顯引導(dǎo)性的文本標(biāo)簽一定要搭配好。
6. 發(fā)布前反復(fù)斟酌和編輯
網(wǎng)頁內(nèi)容是需要深思熟慮、反復(fù)打磨的。好的內(nèi)容從來都不是信手拈來的,優(yōu)秀的網(wǎng)頁內(nèi)容需要設(shè)計(jì)師和編輯反復(fù)調(diào)整,仔細(xì)地斟酌其中的內(nèi)容,讓它們更加容易閱讀和理解。
這意味著你不能讓文本中有錯(cuò)誤的拼寫,不能有模棱兩可的表述,要有明確的指引,語法和句子的結(jié)構(gòu)要完整正確。
有時(shí)候,想要讓內(nèi)容不出錯(cuò)并且更加優(yōu)秀,最好是引入第三方來幫你閱讀、審核并且提出指導(dǎo)意見。他們會(huì)更容易幫你找出潛在的問題。
在準(zhǔn)備發(fā)布之前,最好用內(nèi)置的或者第三方的拼寫檢查工具幫你再過一遍。
7. 保持一致
一致的設(shè)計(jì)意味著在設(shè)計(jì)過程中遵循著相同的工作方式,使用統(tǒng)一的元素、交互,簡(jiǎn)而言之,整個(gè)設(shè)計(jì)應(yīng)該前后統(tǒng)一,按鈕和按鈕應(yīng)該沿用相同的色彩和字體,懸停的時(shí)候狀態(tài)是一樣的,并且保持完全相同的原作方式,不管它在什么地方。
對(duì)于設(shè)計(jì)中需要多次使用的元素,比如圖標(biāo)、購物車、表單、鏈接和社交媒體按鈕,是一定要前后相同,保持重復(fù)的。
網(wǎng)頁中的內(nèi)容,從標(biāo)題、正文到圖片都應(yīng)該保持一致的風(fēng)格。在 CSS 中統(tǒng)一設(shè)置,統(tǒng)一管理,能夠幫你保持好一致性。
這種一致性讓網(wǎng)站看起來是完整的、統(tǒng)一的,用戶看到其中的內(nèi)容,不用猜測(cè)就能知道它們屬于同一個(gè)網(wǎng)站,他們看到新的內(nèi)容也是符合他們的預(yù)期的。
結(jié)語
清晰的邏輯,快速可操作,立刻可執(zhí)行,直接可完成。讓你的網(wǎng)站貼合用戶的邏輯,自然順暢地完成任務(wù),這是所有的用戶的潛在需求,也是真實(shí)的需求,幫助用戶達(dá)成目標(biāo)的同時(shí)節(jié)省時(shí)間,對(duì)于網(wǎng)站的轉(zhuǎn)化率而言,同樣是好處多多的。
以上【 怎樣設(shè)計(jì),才能抓住用戶稍縱即逝的注意力 】的內(nèi)容由達(dá)設(shè)互動(dòng)(http://www.allclubs.com.cn)為您提供,本文網(wǎng)址 : http://www.allclubs.com.cn/gongsixinwen/205.html ,轉(zhuǎn)載請(qǐng)注明出處!更多有關(guān)深圳網(wǎng)站建設(shè),微信小程序、電商平臺(tái)建設(shè)、系統(tǒng)開發(fā)等互聯(lián)網(wǎng)應(yīng)用服務(wù)都可以聯(lián)系我們。熱線:130 7784 6582