UEditor編輯器源代碼模式下表單提交數據不更新的BUG解決辦法
19-12-26 1823次
UEDITOR編輯器是百度發布的一套網站在線編輯器,功能還是比較實用的,而且兼容性、UI整體都不錯,很多平臺都在使用,但是,源代碼模式下編輯完內容直接將頁面表單提交到服務器,獲取到的表單內容不是最新的。 
筆者也嘗試過到到UE的FAQ中找辦法解決,但是,很遺憾沒有找到任何有價值的東西,后來只能到網上尋找解決的辦法,也有網友說可能是頁面中form標簽和table標簽順序不規范導致的,經過測試發現,也不是這個原因。
沒辦法,只能去閱讀UE源文件,尋找導致這個BUG的原因,通過分析發現,UE編輯器會監聽表單事件(有可能是編輯器的blur事件,也可能是表單的submit事件,這個要具體看config中的參數設置),監聽事件會根據編輯器的狀態變化對隱藏的textarea表單進行內容更新,然后,遺憾的是,這個事件只會在可視化模式下觸發,而源代碼模式下沒有這個事件,從而導致BUG的出現。
好的,找到了BUG的導致原因,那我們就來想辦法解決,既然源代碼模式下沒有這個事件,那我們就加個事件進去,在事件中對textarea進行更新。
實際上,UE里面的源代碼模式是UE內置的一個plugin,找開編輯器主文件,如:ueditor.all.js,找到
// plugins/source.js
/**
* 源碼編輯插件
* @file
* @since 1.2.6.1
*/
(function (){
var sourceEditors = {
textarea: function (editor, holder){
var textarea = holder.ownerDocument.createElement('textarea');
代碼片段,加入一個函數,以便對隱藏的表單進行更新,修改為以下內容
// plugins/source.js
/**
* 源碼編輯插件
* @file
* @since 1.2.6.1
*/
(function (){
var sourceEditors = {
setValue_:function (obj,form,editor){
//為了解決“源代碼模式下直接向服務端提交表單會導致服務端獲取到的表單數據不是最新的”的問題
var textarea;
if (editor.textarea) {
if (utils.isString(editor.textarea)) {
for (var i = 0, ti, tis = domUtils.getElementsByTagName(form, 'textarea'); ti = tis[i++];) {
if (ti.id == 'ueditor_textarea_' + editor.options.textarea) {
textarea = ti;
break;
}
}
} else {
textarea = editor.textarea;
}
}
if (!textarea) {
form.appendChild(textarea = domUtils.createElement(document, 'textarea', {
'name': editor.options.textarea,
'id': 'ueditor_textarea_' + editor.options.textarea,
'style': "display:none"
}));
//不要產生多個textarea
editor.textarea = textarea;
}
!textarea.getAttribute('name') && textarea.setAttribute('name', editor.options.textarea );
textarea.value = obj.value;
},
textarea: function (editor, holder){
var textarea = holder.ownerDocument.createElement('textarea');
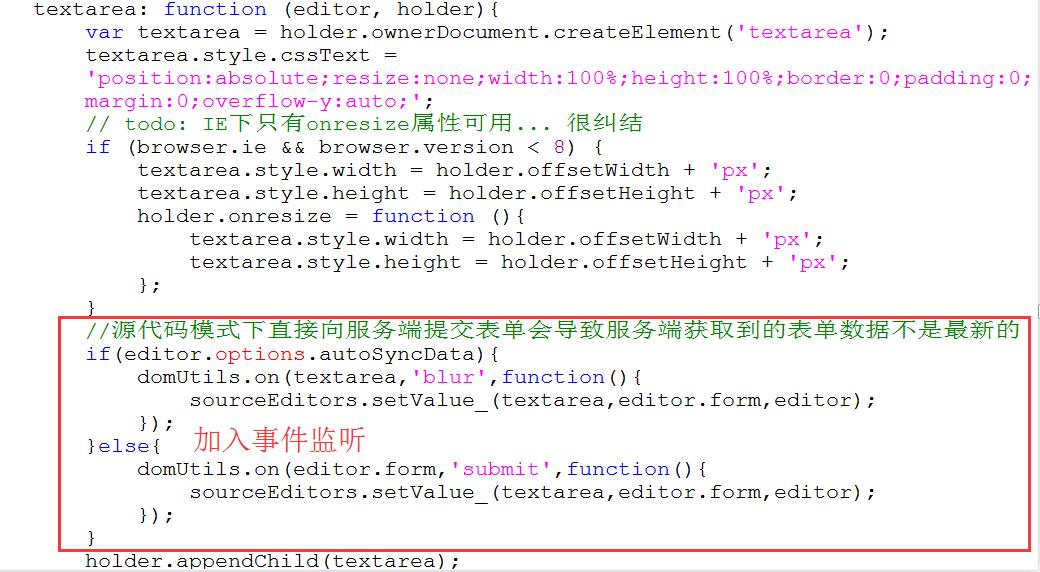
其中setValue_就是負責更新隱藏表單的JS函數,還是textarea: function (editor, holder)函數,往下看,找到holder.appendChild(textarea);代碼,在它的前面加上
//源代碼模式下直接向服務端提交表單會導致服務端獲取到的表單數據不是最新的
if(editor.options.autoSyncData){
domUtils.on(textarea,'blur',function(){
sourceEditors.setValue_(textarea,editor.form,editor);
});
}else{
domUtils.on(editor.form,'submit',function(){
sourceEditors.setValue_(textarea,editor.form,editor);
});
}
代碼,如下圖
好了,保存一下,清空一下網頁中的緩存,F5刷新一下看看效果!
以上【 UEditor編輯器源代碼模式下表單提交數據不更新的BUG解決辦法 】的內容由達設互動(http://www.allclubs.com.cn)為您提供,本文網址 : http://www.allclubs.com.cn/wangzhanjianshezhishi/216.html ,轉載請注明出處!更多有關深圳網站建設,微信小程序、電商平臺建設、系統開發等互聯網應用服務都可以聯系我們。熱線:130 7784 6582